Goal
To create Zeit’s new brand, and set up an e-commerce responsive website in which users can book travel packages to different times in the past.

A travel tourism website for booking trips back in time

To create Zeit’s new brand, and set up an e-commerce responsive website in which users can book travel packages to different times in the past.
Zeit wants their users to have easy access to tickets and schedules along with providing information to their customers in a clear and concise manner. A total of 289 destinations will be available to choose from , ranging from pre historic times to the present day.
The goal of the research was to understand the user’s pain points and analyze the key insights by correlating research data and user goals. With time travel tourism being the first of its kind, indirect secondary research of travel booking, hotel reservation and adventure booking sites was conducted. Participants were interviewed, which led to user personas, empathy maps and feature matrices.
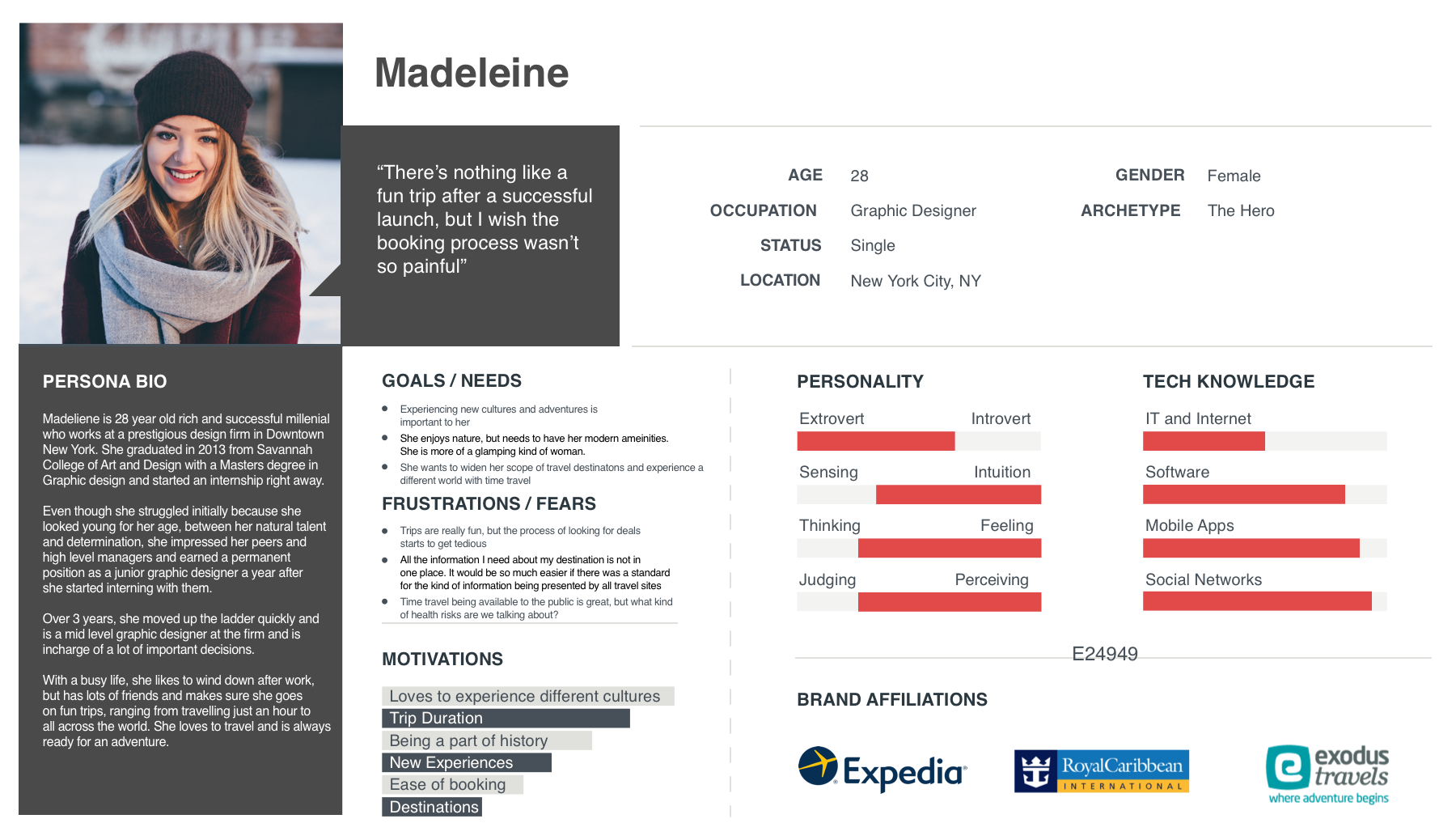
The primary and secondary research led to creating a user persona, Madeleine, a successful 28 year old graphic designer from New York City, and an avid traveller and adventure lover.

Just figuring out the layover time was the most annoying part. If I booked 2 flights on the same journey, I would want to have something show up that shows the layover time because this is something someone could overlook and providing this is really helpful.
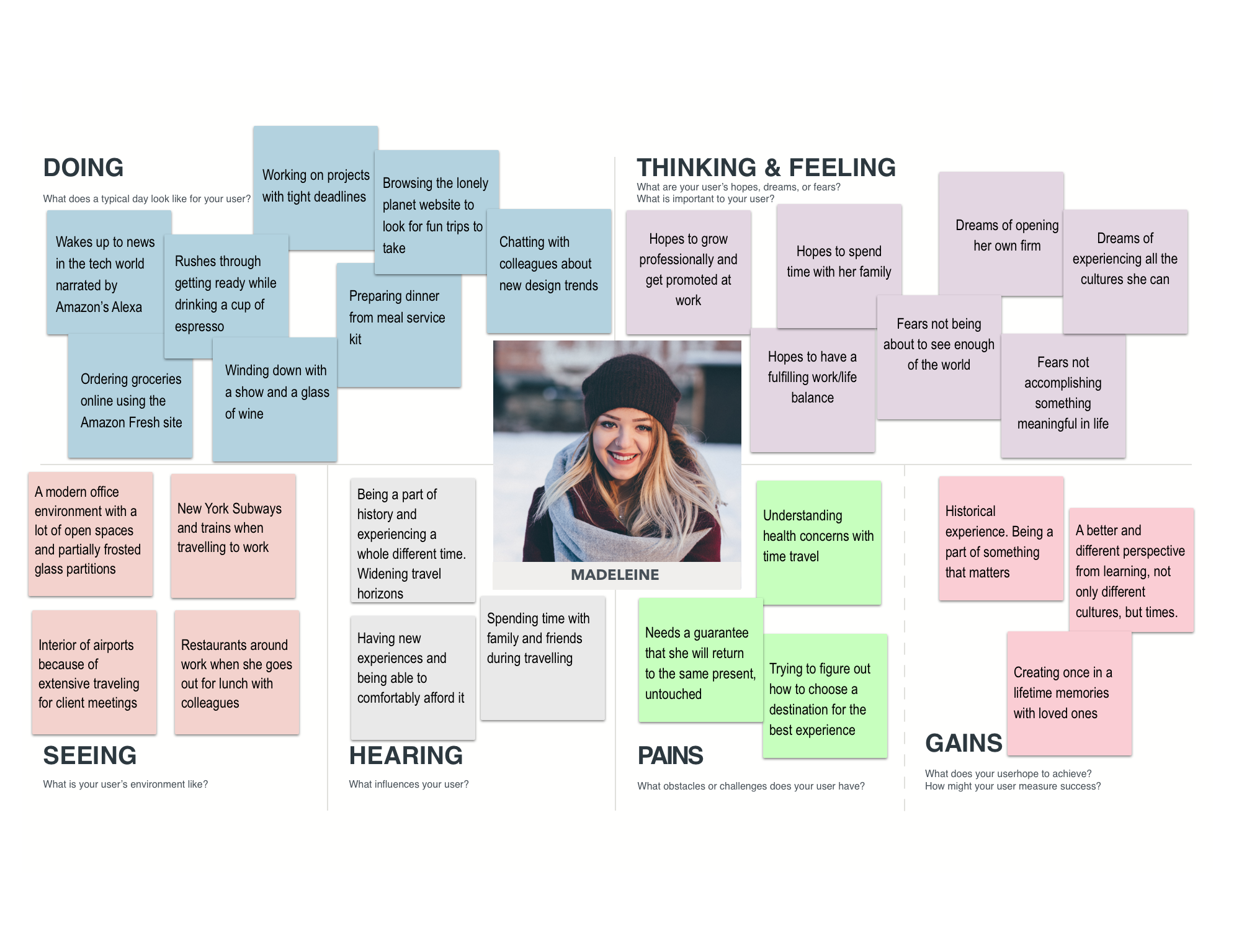
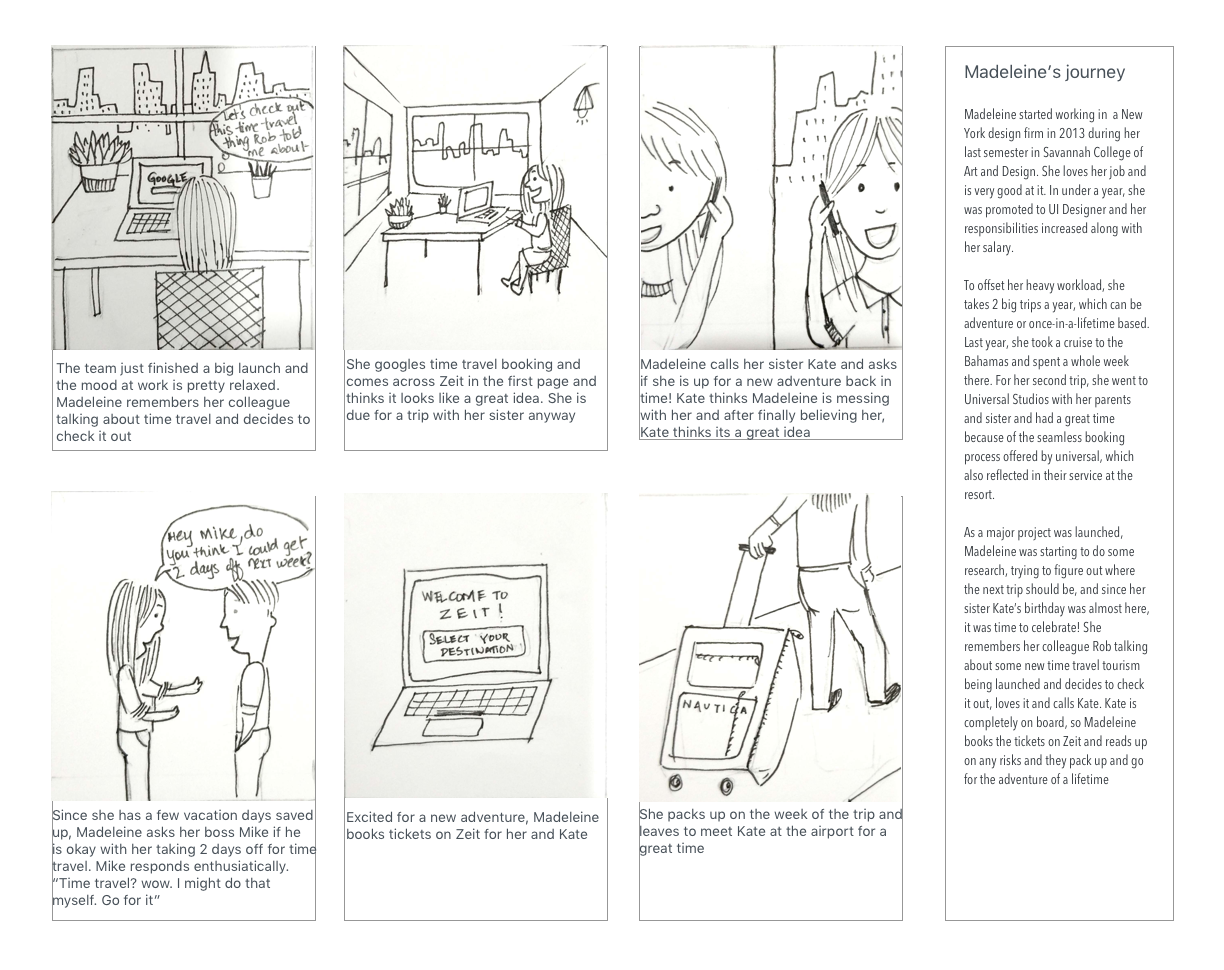
The creation of Madeleine, led to an empathy map an storyboards to understand how she would go through the process of booking a time travel trip


The results from the interviews, research and surveys were used to inform us on what elements we can incorporate into the ticket booking process, what encourages users to book certain trips and how we can make the product stand out while keeping the core functionality that makes travel booking a great user experience.
The biggest pain point discovered during the research stage was that the participants were frustrated with the inconsistencies between different booking sites as well as the lack of easy customer service options
Every airline should also have reviews on the site itself, because the airline we took was the most horrible one we could have chosen.
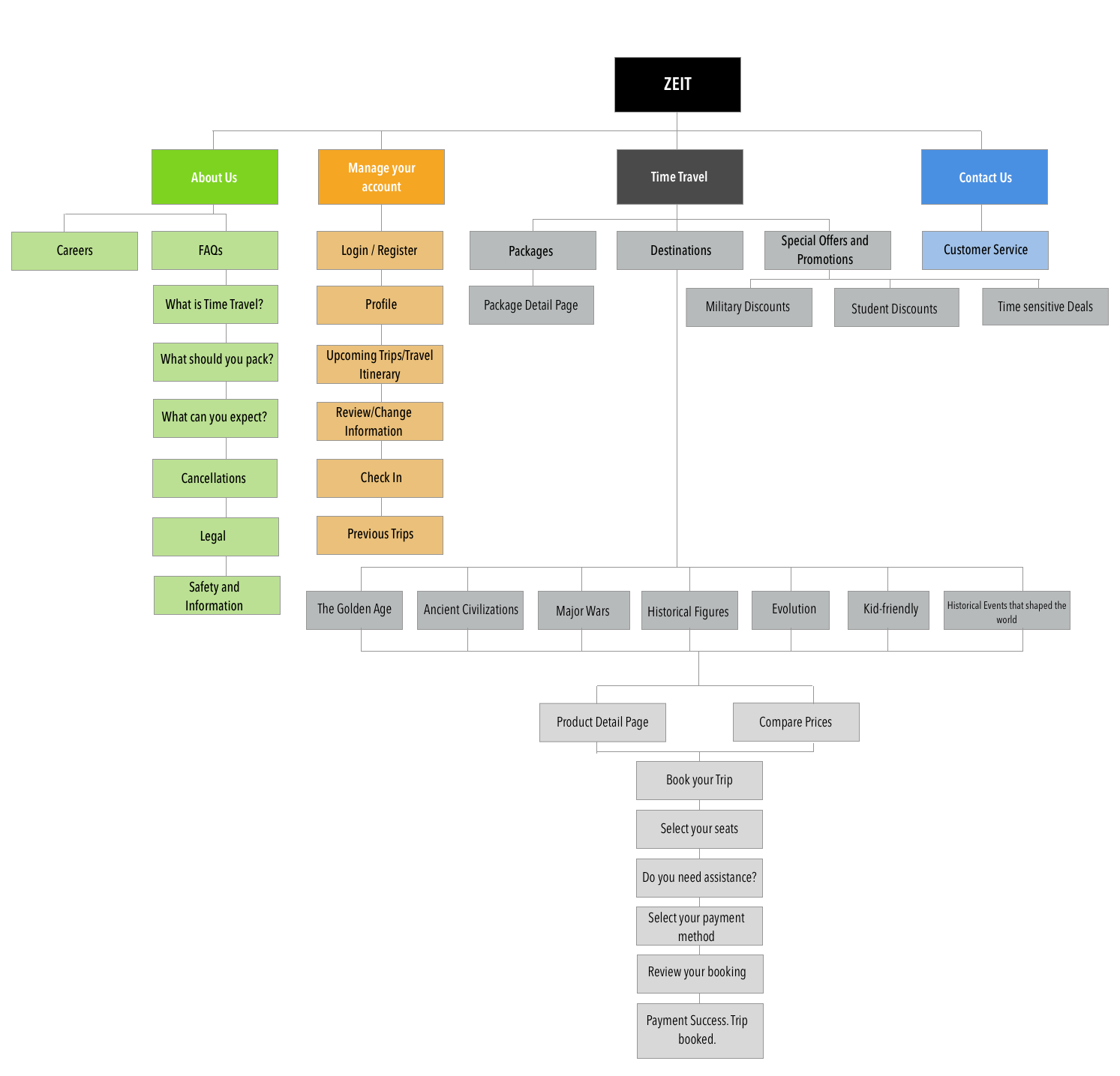
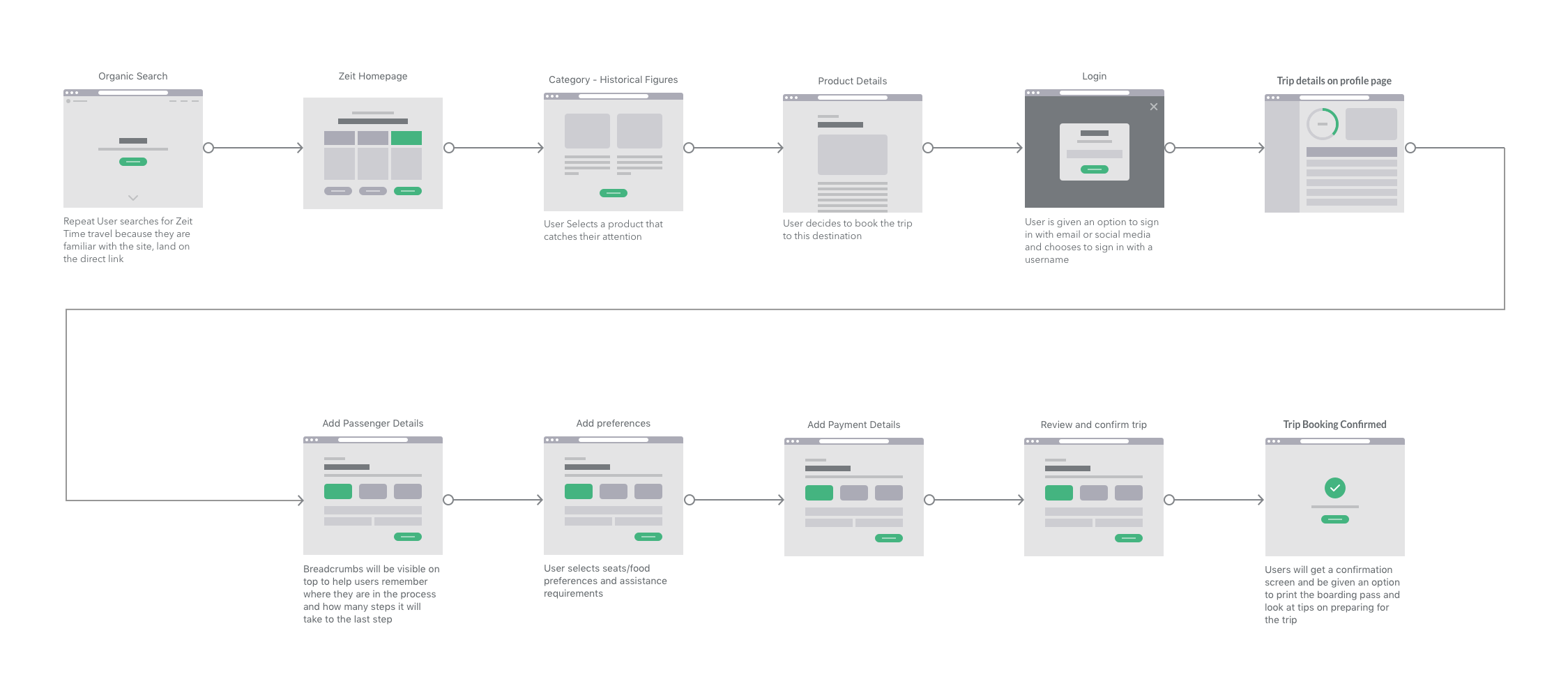
Understanding how Madeleine thinks and prioritizes, led to a user flow and a site map which depicted the process of landing on the site to booking the trip successfully


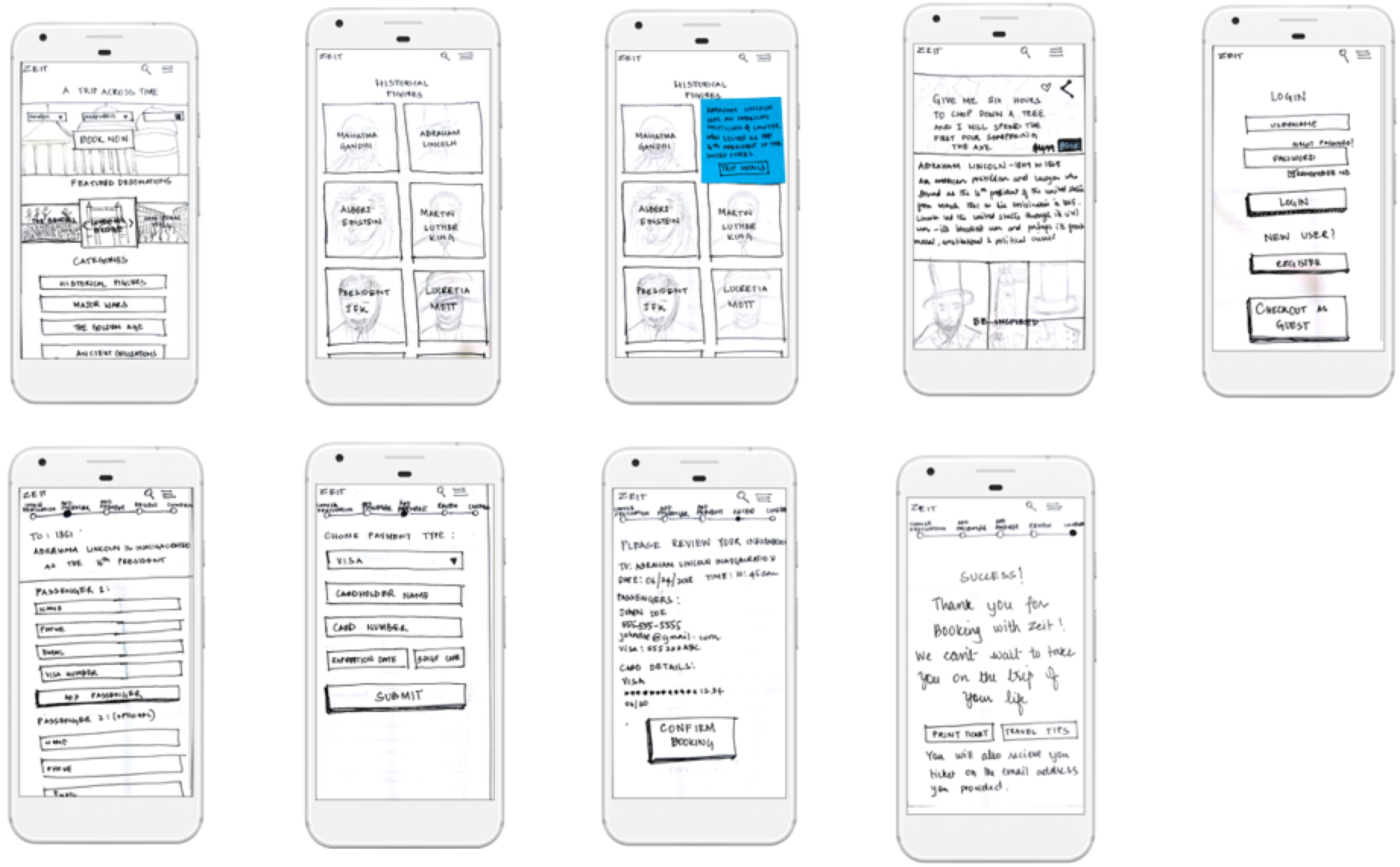
A low fidelity prototype was created on the Marvel application and tested by 5 participants to understand and evaluate the user flow. If you would like to experience the prototype, please click HERE

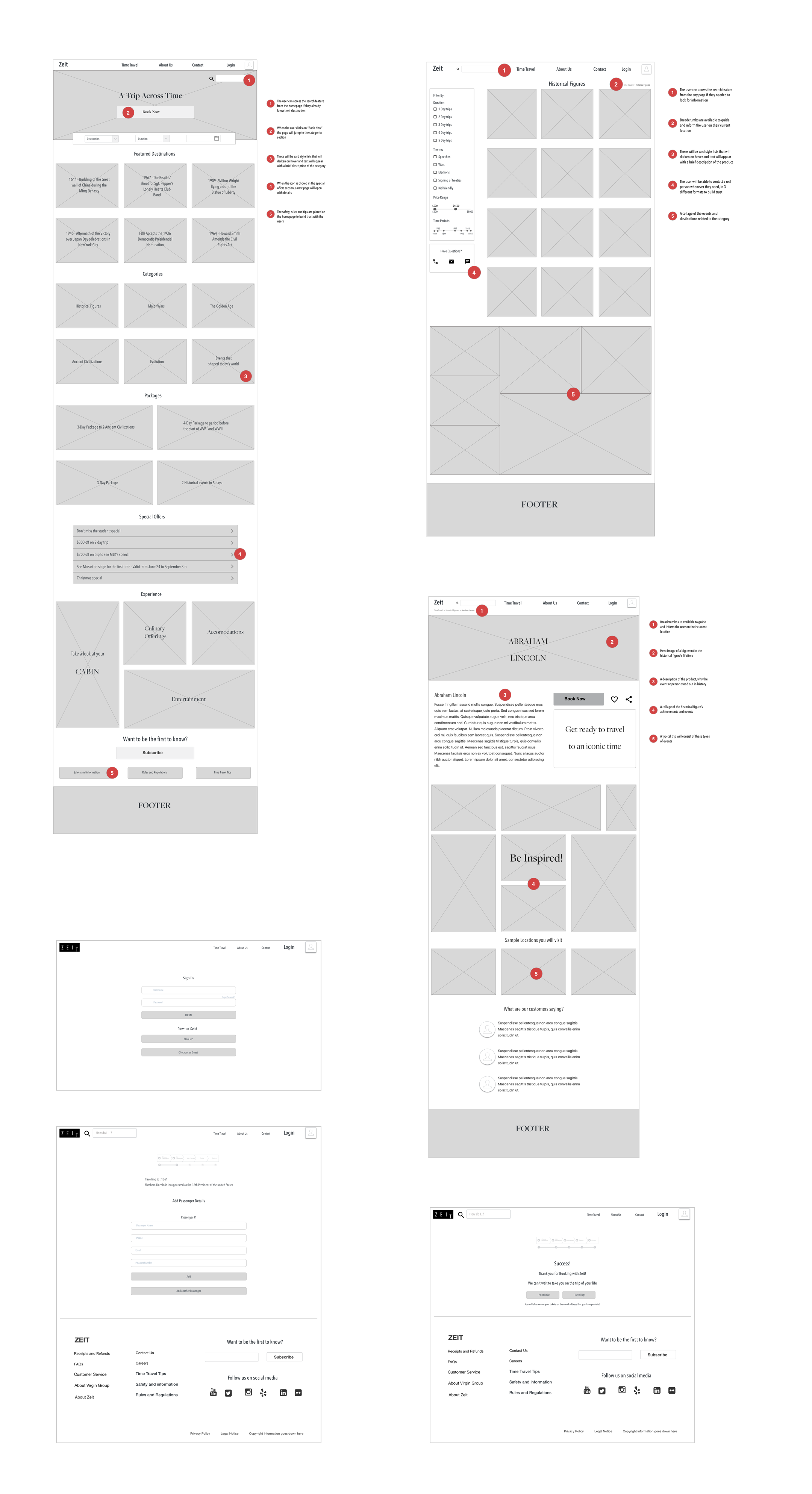
The site map, user flow and research led to wireframes that covered the flow from the landing page to the end of the booking process with a successful payment, but the focus was on the steps the user took from the landing page to choosing a destination

The wireframes were combined with a style tile and brand logo to create high fidelity prototypes in invision which were usability tested by 5 participants. The tasks they were expected to complete were:
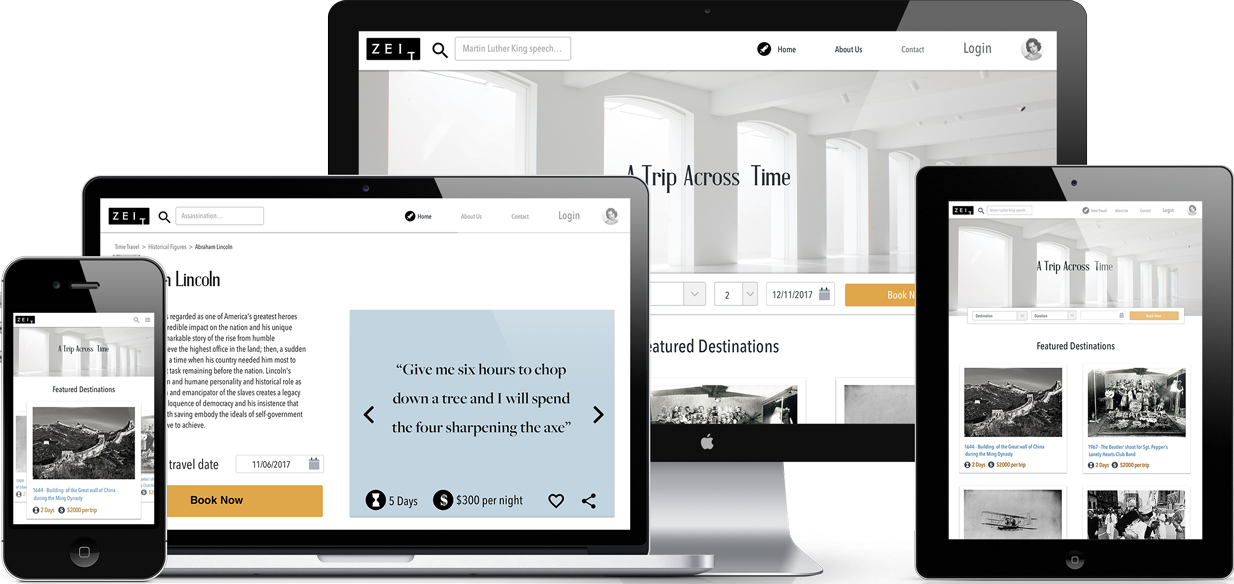
Zeit time travel offers trips of a lifetime and prioritizes safety and clarity of information for their customers. To emphasize this, the layout consisted of clean lines, and ample white space. The colors were chosen to create a sense of safety and trust and focus on content

Combining the research and implementation, the final prototypes were created. If you would like to take a look at the protoype and experience it yourself, please click Here

5 Participants that fit the requirements for this project were recruited for this usability test and completed the required tasks at their homes on a MacBook using google chrome to navigate the prototype on the Invision app . The participant’s interaction with the Web site/Web application was monitored by the facilitator seated in the same location. One participant did remote testing and was monitored by the facilitator through the Skype screen sharing feature.
The participants' responsibilities were to attempt to complete a set of representative task scenarios presented to them in as efficient and timely a manner as possible, and provide feedback regarding the usability and acceptability of the user interface.
The testing process led to an affinity map that informed and validated the design and features implemented on the prototypes.

A spec handoff document was created in Zeplin with the essential information and was ready to be handed off to the development team

It's just the right amount of information on the homepage
I like that there are reviews. It makes it easier to decide
Most of the expectations and hypothesis were validated by the usability testing, and with a few exceptions, which were mostly related to the lack of feature interaction due to the low fidelity protoype, the Zeit ecommerce usability testing was successful. A few suggestions were repeatedly made by the participants, which included increasing the font size on the Featured destinations cards, as well as adding an icon or a “Home” option in the navigation section.
Zeit Time Travel Tourism was a project that was both challenging and rewarding. With no direct conmpetitors, the research was tricky to begin with, but the similarities between the functionalities became clear as the research methods were implemented. Zeit has a lot of functionality potential and is something I would like to revisit and develop in the future