Goal
To add a sharing feature that allows users to share playlists seamlessly within the spotify application and songs using third party applications

Adding a sharing feature to a digital music sharing application

To add a sharing feature that allows users to share playlists seamlessly within the spotify application and songs using third party applications
Spotify’s mission is to help people listen to whatever music they want, whenever they want, wherever they want. They want to improve engagement by adding an effective sharing functionality that allows the user to expand their social functionality by sharing music within the Spotify application, as well as using integrated third party applications.
The goal of the research was to understand how we can increase the number of users sharing music through the Spotify application and what the current experience of sharing music was like for users and how it can be improved. Secondary research was conducted based on direct and indirect competitiors like Pandora, Apple Music, Match.com and Dropbox. The sharing feature as well as the workarounds were researched along with participant interviews. The results from the interviews, research and surveys were used to inform us on understanding why users may not be sharing music and what can be done to encourage it. In the scenario, that users do share music, understanding what motivated them and implementing the features to increase the sharing of music on the spotify application and create an intuitive sharing experience.
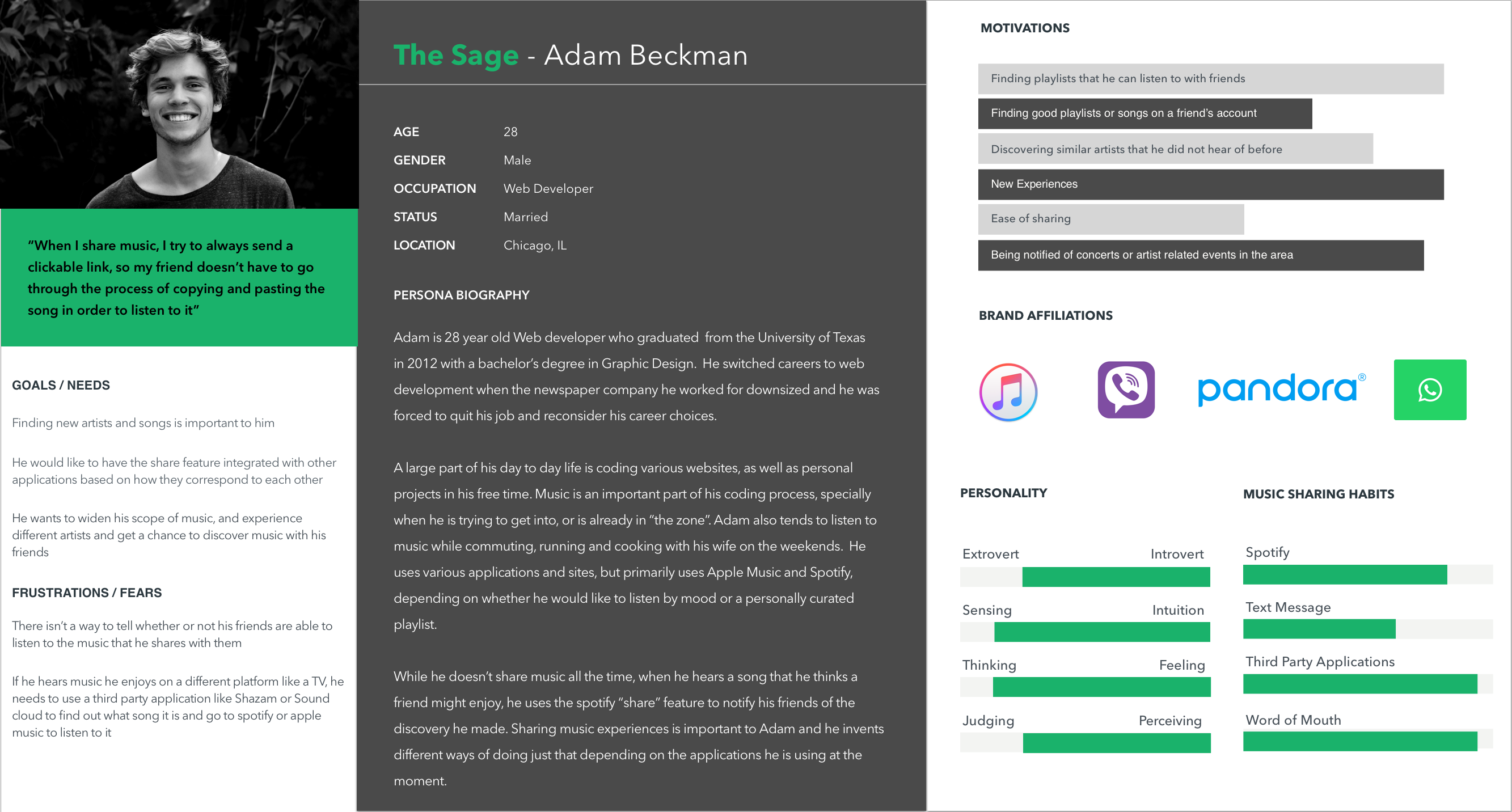
The primary and secondary research led to creating a user persona, Adam Beckman, a 28 year old Web Developer living in Chicago, IL. Adam really enjoys his field and spends a lot of his spare time on personal projects. He uses spotify extensively to get into the zone when coding, which makes music an integral part of his lifestyle.

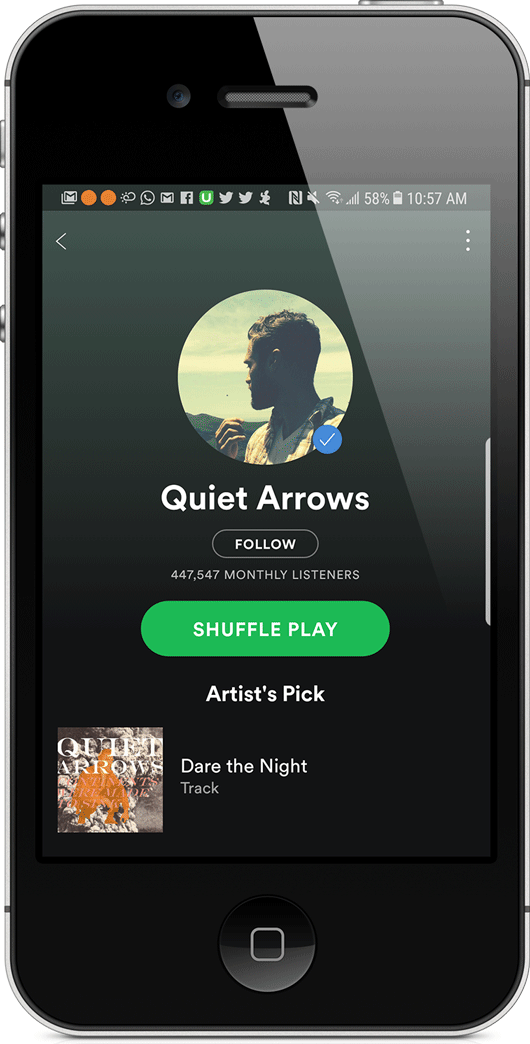
I had no idea that Spotify even had a share music functionality. Where do I find it? Oh. Maybe it’s in the three dot menu thing
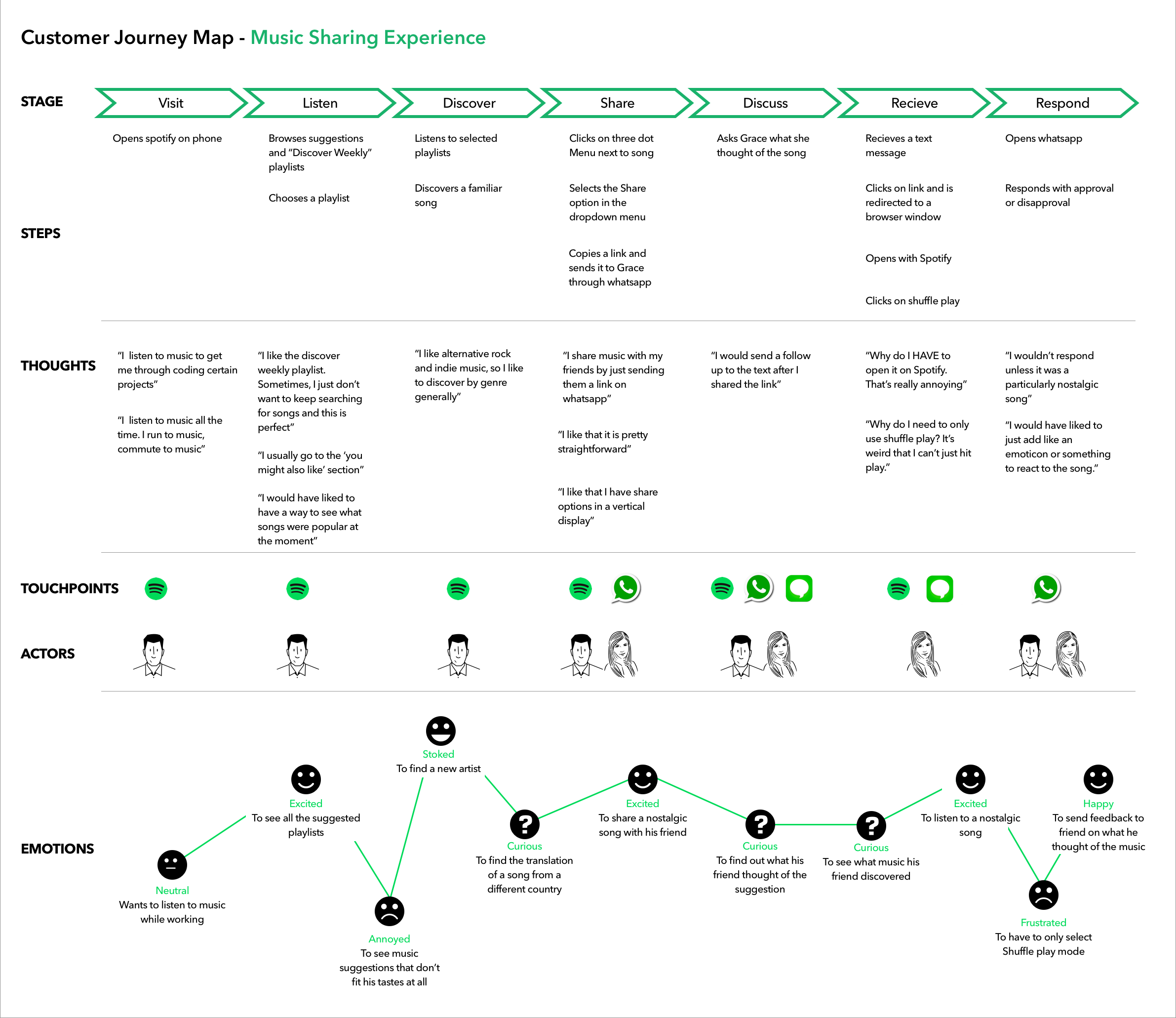
The creation of Adam Beckman, led to a customer journey to understand what type of workarounds users come up with to share music. This customer journey map helped us understand the user’s motivation to share through specific mediums, and validated our intial assumption, that users were more likely to share music when the share functionality was clear and visible.

The results from the customer journey map, research and surveys were used to inform us on how we can effectively incorporate elements into the sharing process, what encourages users to share more music and how we can increase the
share functionality’s visibility.
The biggest pain points discovered during the research stage was that the participants were worried about being judged for their music habits, as well as, most users were not aware of a share functionality existing.
I share music on sometimes when I discover a new song in a different language. I like to know what it means and where I can find similar music
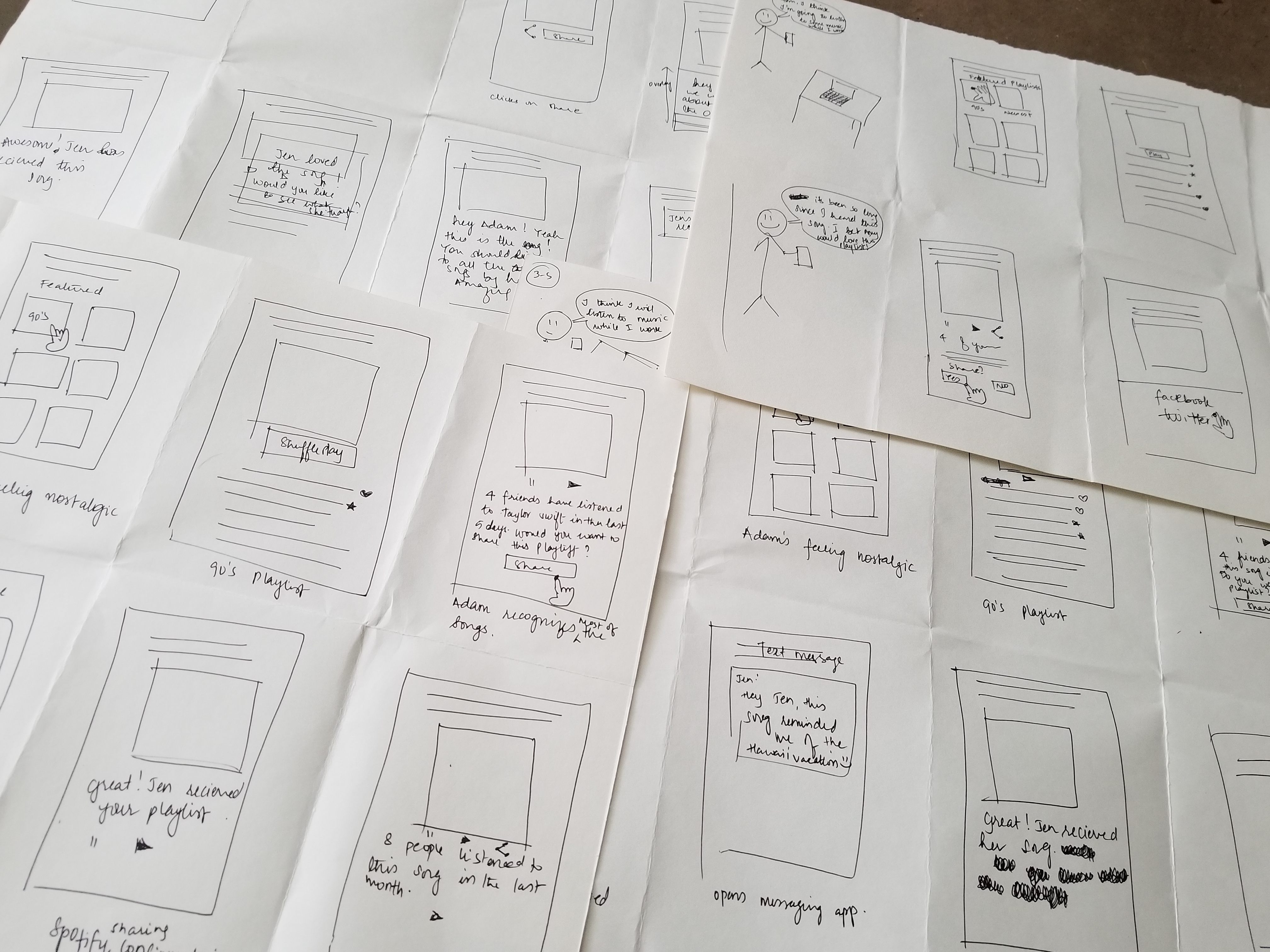
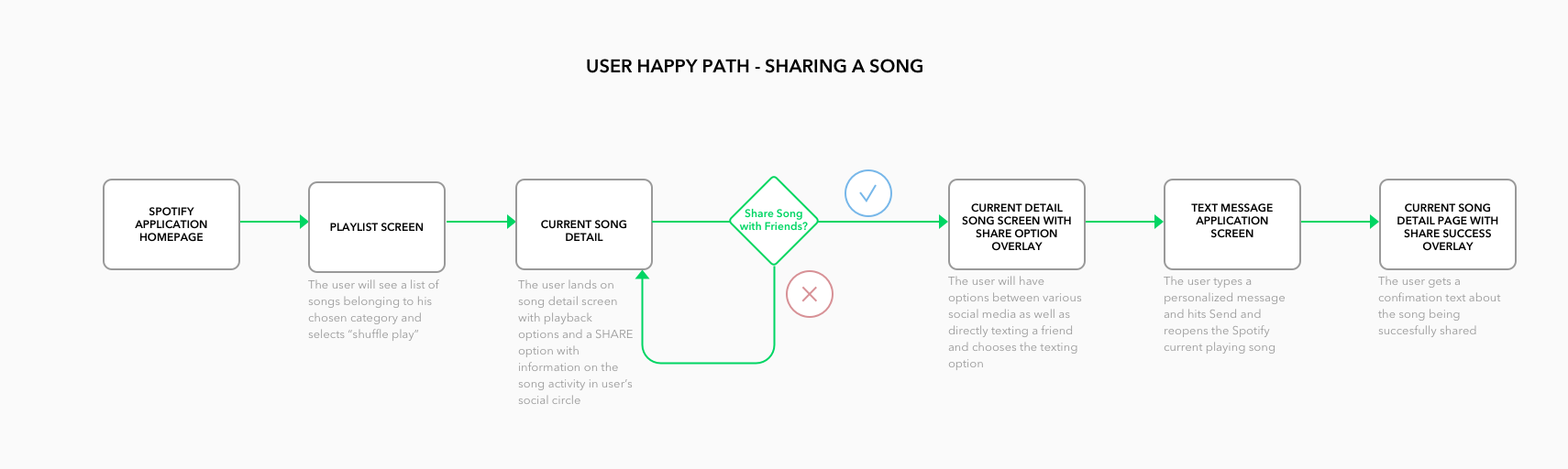
Understanding how Adam thinks and prioritizes the sharing of music, led to a few ideas by incorporating the Crazy Eight Ideation methodology to come up with rapid ideas, which led to crazy eight storyboards. We were able to do low fidelity user testing to validate the user flow with the help of the storyboards. After the storyboards were mapped out, 2 user flows were created to depict how a user would potentially share music within the spotify application, as well as incorporating third party applications when the the user would like to send an individual song to a friend that does not use Spotify.




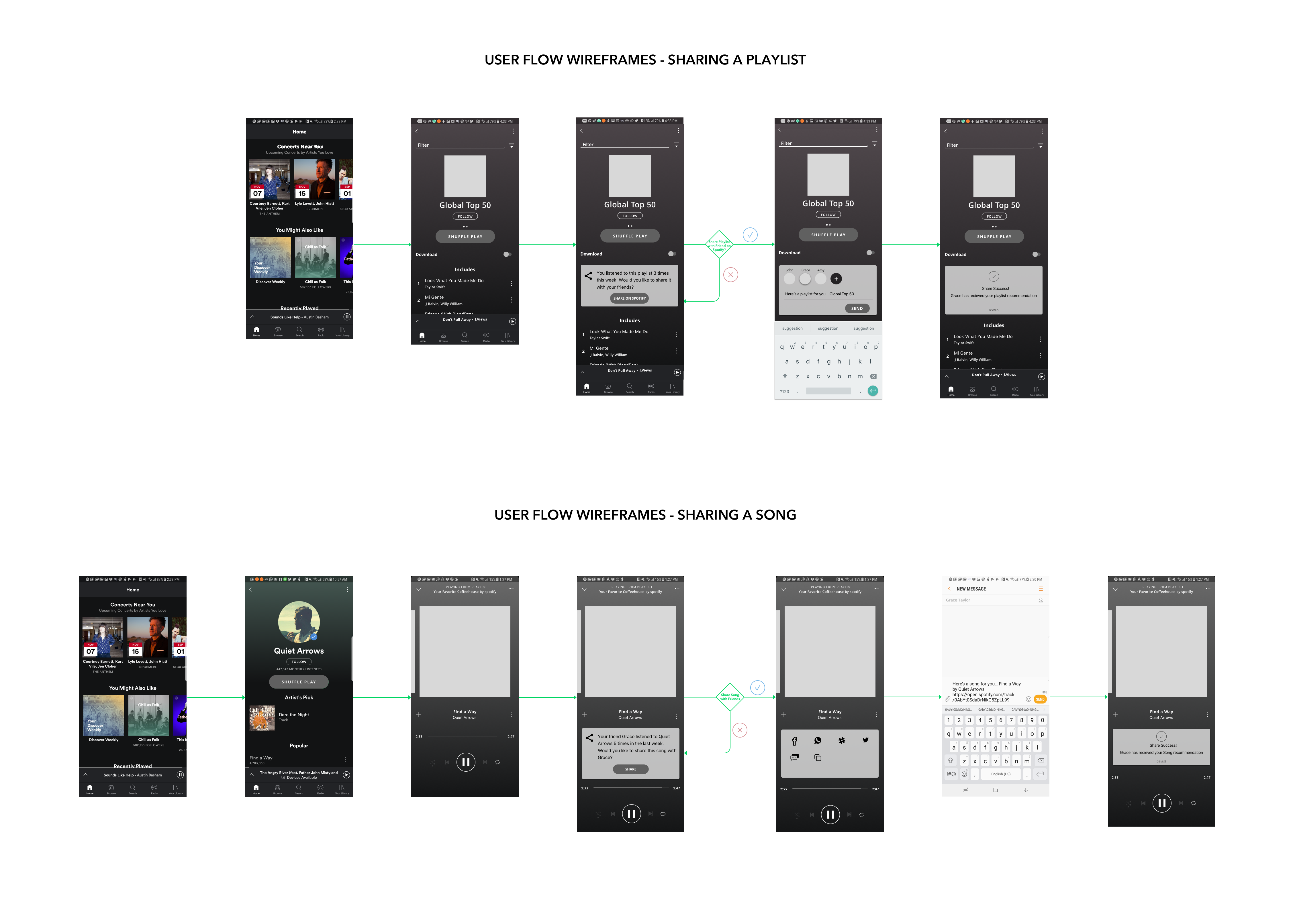
The crazy eights, user flow and research led to a wireframe flow that covered the flow from the landing page to the end of sharing a song and a playlist within the Spotify application, as well as using a third party application like text messaging to share.

The wireframes were combined with the spotify brand guidelines to create high fidelity prototypes in Marvel which were usability tested by 6participants. The tasks they were expected to complete were:

If you would like to take a look at the final protoype and experience it yourself, please click Here
For me, music is so personal that I don’t feel like my friends would like the same (music)
completed the required tasks at their homes on a android phone using the marvel app prototype. The participant’s interaction with the Web site/Web application was monitored by the facilitator seated in the same location.
The participants' responsibilities were to attempt to complete a set of representative task scenarios presented to them in as efficient and timely a manner as possible, and provide feedback regarding the usability and acceptability of the user interface.
The testing process led to a few revisions that informed and validated the design and features implemented on the prototypes.
It’s confusing to tell that there is a text field in the add user screen
I like the fact that it said that your friend is listening to it 5 times
Most of the expectations and hypothesis were validated by the usability testing, and the implementation share functionality on the Spotify application was successful. A few suggestions were made by the participants, which included adding the share functionality at the top of the screen, so it would be less intrusive, as well as allowing the user to choose what music listening habits they want to advertise. Adding a feature to an already existing successful application proved to be challenging and thought provoking. There are a number of different sharing functionalities can be added to the feature, such as letting users make groups of friends that they share music with the most, or even gamifying the sharing experience by adding points everytime a song is shared. There is a lot of potential for adding more functionality to the sharing feature, and is something we are excited to explore further.